この記事で解決すること
- 通常ブログと6ブログの違いについて
- 6ブログで記事を書く方法
- 6ブログで記事を書く際の各機能について
今回は2023年7月31日に招待枠が配布されたHEXAの「6ブログ」について、実際に記事を書く上で知っておくと良い機能について解説します。
ブログを書く上で必要なことだから最後まで読んでいってね。
通常ブログと6ブログの違いについて
まず、通常のブログ(当ブログのようなもの)と今回HEXAで新たに登場した「6ブログ」を比較した際の違いについて解説します。
通常ブログを運営するには以下の契約や設定が必要になります。
必要事項
- ドメイン
- サーバー
- テーマ
6ブログはこれらの手続きが不要でHEXAに登録し招待枠を受け取るだけでスタート出来ます。
招待枠は定期的に配布されるみたいなので、HEXAからのお知らせを見逃さないようにしましょう。
6ブログで記事を書く方法
6ブログで記事を書くには「HEXAからの招待枠をもらう」必要があります。
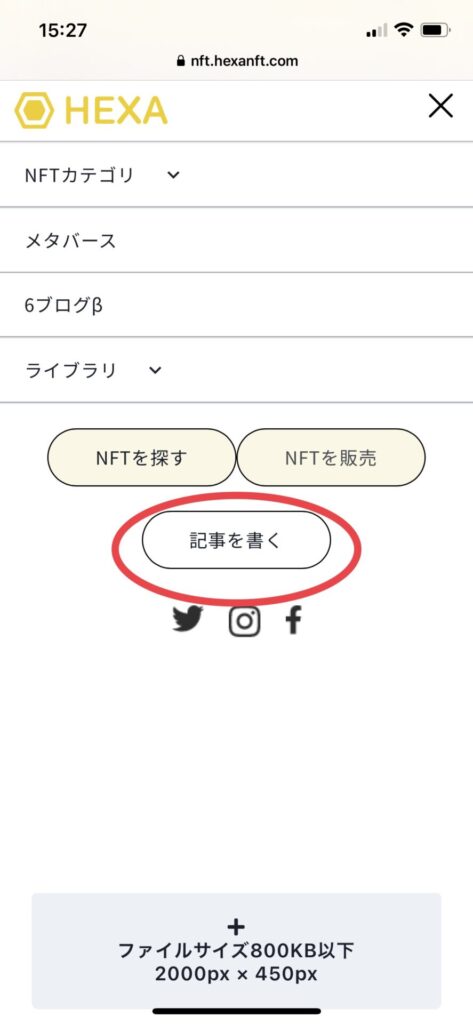
招待枠をもらうとHEXA画面に「記事を書く」という項目が増えるているので、そこをタップすると記事を書くことが出来ます。

タイトルやカテゴリを入力したり、サムネイル画像(ブログのトップに表示される画像)をアップロードすることで記事を書いていきましょう。
6ブログで記事を書く際の各機能について
続いてブログ画面で実際に記事を書いていく際の、各機能について解説します。
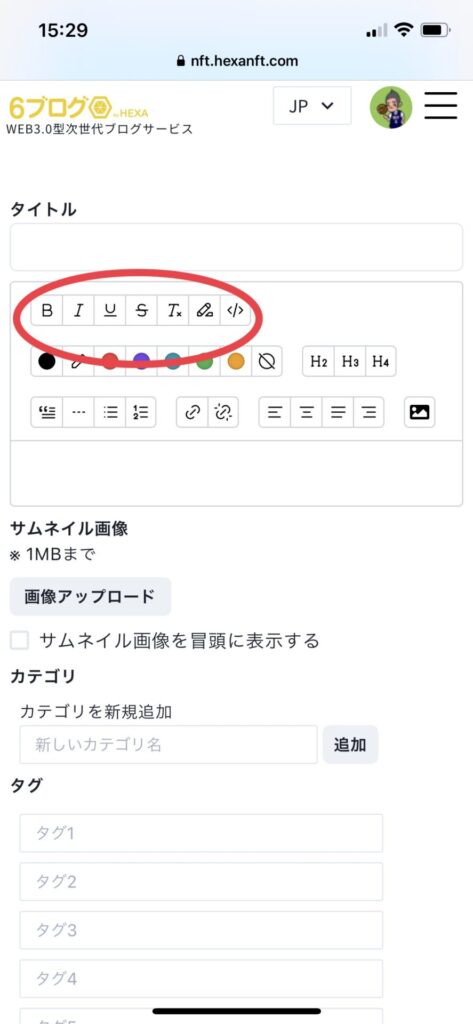
テキスト文字装飾

画像の部分を設定することによって、テキストの文字の太さを変えたり、下線を引いたりできます。
画像の左から順に、太字、斜体、下線、取り消し線、フォーマットクリア、ハイライト装飾、コード入力となります。
テキスト文字色の変更

画像の部分を変更することで文字色を変更することが出来ます。
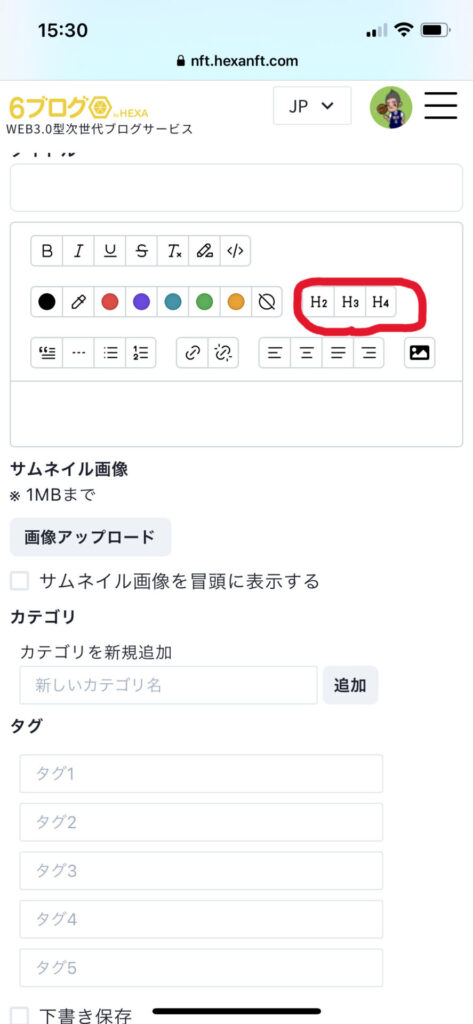
見出しの設定

画像の部分で見出しの設定が可能です。
H2見出し
H3見出し
H4見出し
上記のように見出しを設定できます。
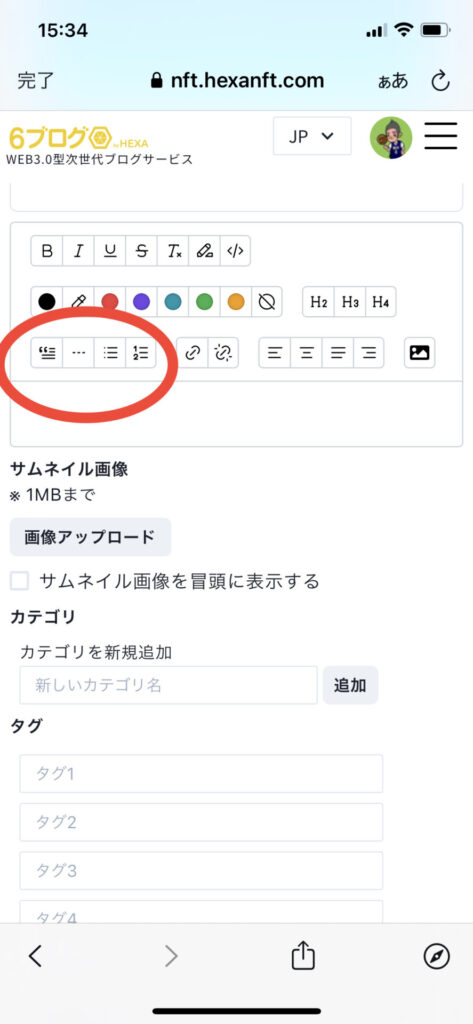
リスト機能

画像の部分、リスト機能は箇条書きしたい際に使います。
- リスト1
- リスト2
- リスト3
このような感じで使えます。
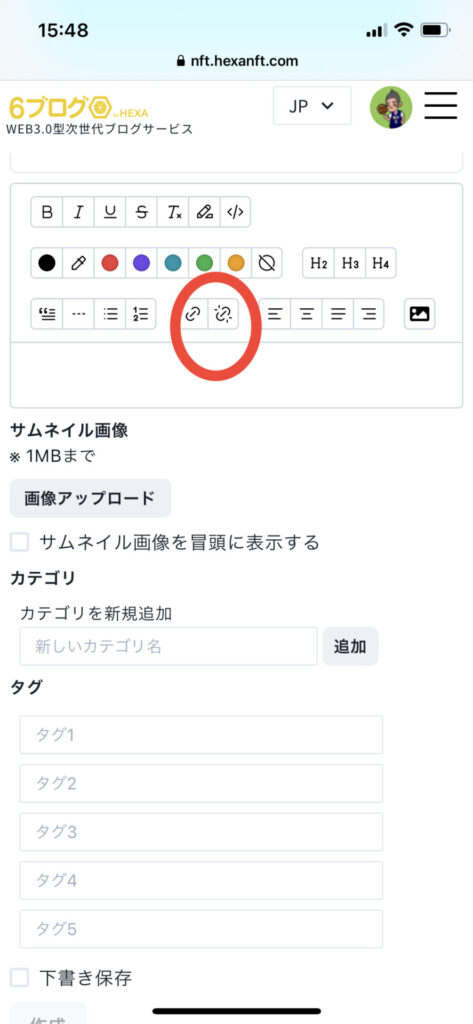
リンク機能

リンク機能は文中に他ページへのリンクを貼り付けたい場合に使用します。
アフィリエイトで紹介したい広告などを貼り付けたりします。
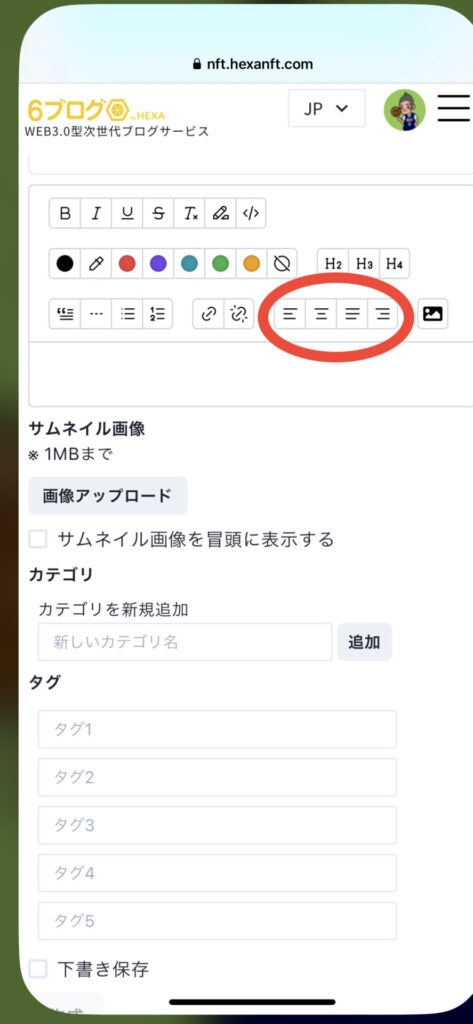
テキストの文字寄せ

テキストの文字を中央に寄せたり、左右に寄せたりしたい場合は画像の部分で設定できます。
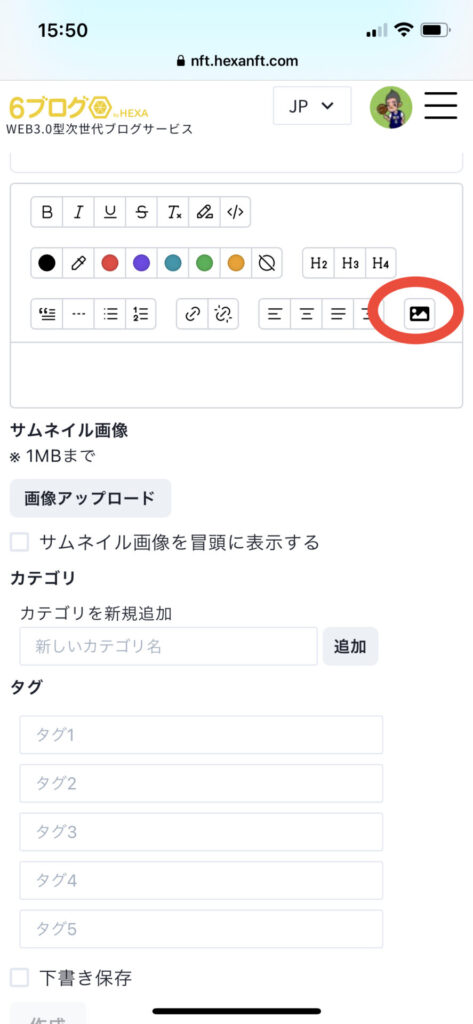
画像の挿入

ブログ内に画像を挿入したい場合は、上記画像の部分をクリックすると画像が挿入できます。
まとめ
今回の記事では、HEXAでリリースされた「6ブログ」において、記事を書く際に覚えておくべき機能について解説しました。
「6ブログ」だけでなく「ブログNFT化」市場は今後広がっていくことでしょう。
何の準備も必要なく、HEXAに登録し、招待枠を受け取ることですぐに記事を書くことが出来る「6ブログ」の将来性にこれからも注目です。